京都の地図 その3
京都の地図(きょうとのちず)その3
京都の地図と京都の地図 その2で、地図を作る上で取り扱うデータについて説明した。ここでは実際に地図上に表示するまでのことを書いておく。
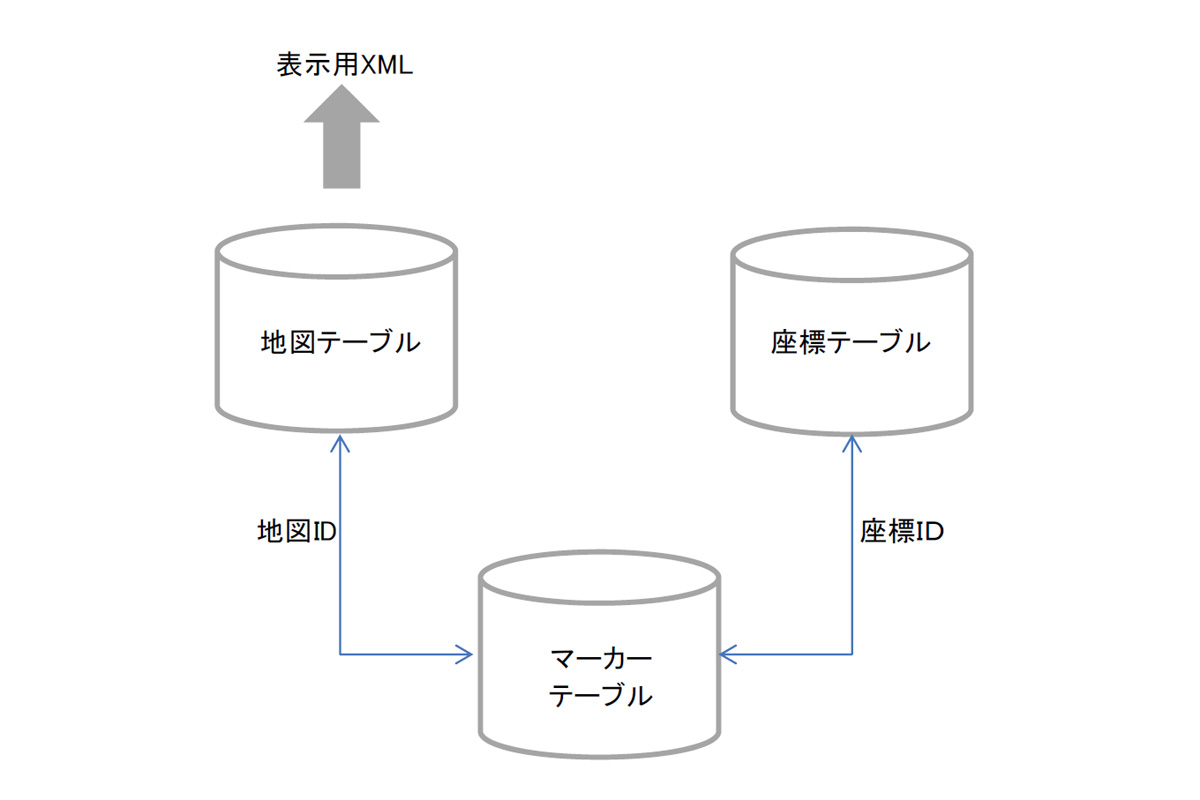
本ブログで使用している地図のデータは全てFilemakerで管理している。ただ座標情報を保存するだけならばExcelでも十分だが、写真や説明文などを合わせるならば、リレーショナルを組むことの出来るデータベースを使用する方が二重入力や重複データを防止する上で有効である。データベースの詳細な構造を書くことがこのブログの目的ではないので、簡単な説明に留めておく。テーブルは、寺院や神社や石碑などの世界測地系の緯度経度を管理する座標テーブル(1)、表示する地図の範囲や縮尺を管理する地図テーブル(2)、そして地図上に表示するバルーンや多角形や線などを管理するマーカーテーブル(3)の3つで構成されている。
最初に作成するのが座標テーブルで、地図上に載せるものを全て登録することとなる。例えば、フィールド・ミュージアム京都ならば1480レコードが登録される。「京都・山城 寺院神社大事典」から、その他の追加データまで全て位置をこのテーブルに追加する。座標テーブルは、ユニークな座標IDコードの他に、例えば「坂本龍馬・中岡慎太郎遭難地」という座標名称、出典、それから世界測地系の緯度と経度をDEG表記で保管している。
次に地図テーブルでは、ユニークな地図IDコード、地図情報を表示するためのXMLファイル名、地図表示に使用するHTMLファイル名、中央部分の座標、地図の尺度(GoogleMapの場合は1から20までの整数値)などを登録する。ここでは作成する地図1枚につき1レコードを登録する。
最後に作るのがマーカーテーブルである。地図テーブルで登録された地図に表示するマーカーを座標テーブルから選択することとなる。例えば地図テーブルで、フィールド・ミュージアム京都の全てを表示する地図(地図IDコード=00001)を登録した場合、マーカーテーブルには座標テーブル内の出典=フィールド・ミュージアム京都の1480件の座標IDコード=00001~01480と1つの地図IDコード=00001の組合わせで登録される。すなわちマーカーテーブルには、このフィールド・ミュージアム京都の全てを表示する地図を作成するために1480レコードが追加されることとなる。ここで重要なことはマーカーテーブルでは座標名称や座標値あるいは地図の中心座標や縮尺を管理していない点である。マーカーテーブルはあくまでも座標IDコードと地図IDコードを持ち、その座標をどのように表示するかのパラメータを管理している。例えば1番目のマーカーが赤のバルーンで「001」という番号を持っており、クリックすると新しい情報ウインドウが開き、その中で使用する写真のファイル名はPhoto_00001.jpgであるということである。確かにマーカーテーブル内に座標名称や座標値あるいは地図の中心座標や縮尺をそれぞれのテーブルから複写して保管することも出来る。しかし座標値が変わった場合は、座標テーブルとマーカーテーブルの該当する全ての座標値を変更しなければならない。その点で各テーブル間にリレーションを組んでおけば、座標テーブルの1座標値を変更するだけで、その座標を使用しているマーカーテーブルの全ての座標が更新されるので管理が楽になる。
以上が地図管理用データベースの簡単な説明である。1つの地図には、1つの表示用XMLファイルが必要となる。この表示用XMLファイルは、上記の地図テーブル、マーカーテーブルそして座標テーブルの3つのテーブルより作られ、それをインターネット上に公開する。そして地図表示用HTMLファイル:MapPos10.htmによって表示用XMLファイルの内容に従って地図が表示される。MapPos10.htmの外側はHTMLで作成されているが、地図を表示する部分はJava ScriptとGoogleMapsAPIで記述されている。現在XMLファイルを読み込み、マーカー、ライン、ポリライン、ポリゴン、四角形(レクトアングル)、円を地図上に描画する機能が実装されている。マーカーは34色、その内11色については小マーカーも用意している。これらは表示用HTMLや位置測定用HTMLなどとともにhttp://visual.information.jp/で公開している。 地図を表示する仕組みは以上の通りである。ブログの中で下記のように、地図表示HTML?中心座標値(緯度?経度)?縮尺?表示用XMLを記述すれば地図が現われる。
さてPC上で地図を閲覧する場合は1枚の地図で十分だが、ネットワークのない旅先で地図を参照したい時にどのようにするか?これが次の課題となる。今までGoogleMapを印刷して紙の地図を持ち歩いたが、カラーで印刷するとコストが非常にかかってしまう。そこで携帯端末でオフラインでも使用できる方法を考えてみた。
今回使用したのは携帯端末Kindle Fire HD。Paperwhiteの方が持ち運びに良さそうであったが、カラーでなければ地図が分かりづらいので最終的には安価なFire HDとした。これにAcrobat Readerを載せ、PDFの地図を閲覧できるか実験してみた。PDF書類についてはPerfect Viewerも使用したが、自炊した書籍の閲覧には良いが、指定したページに飛ぶようなボタン設定が使えないため、結局純正のAcrobat Readerを使用することに決めた。
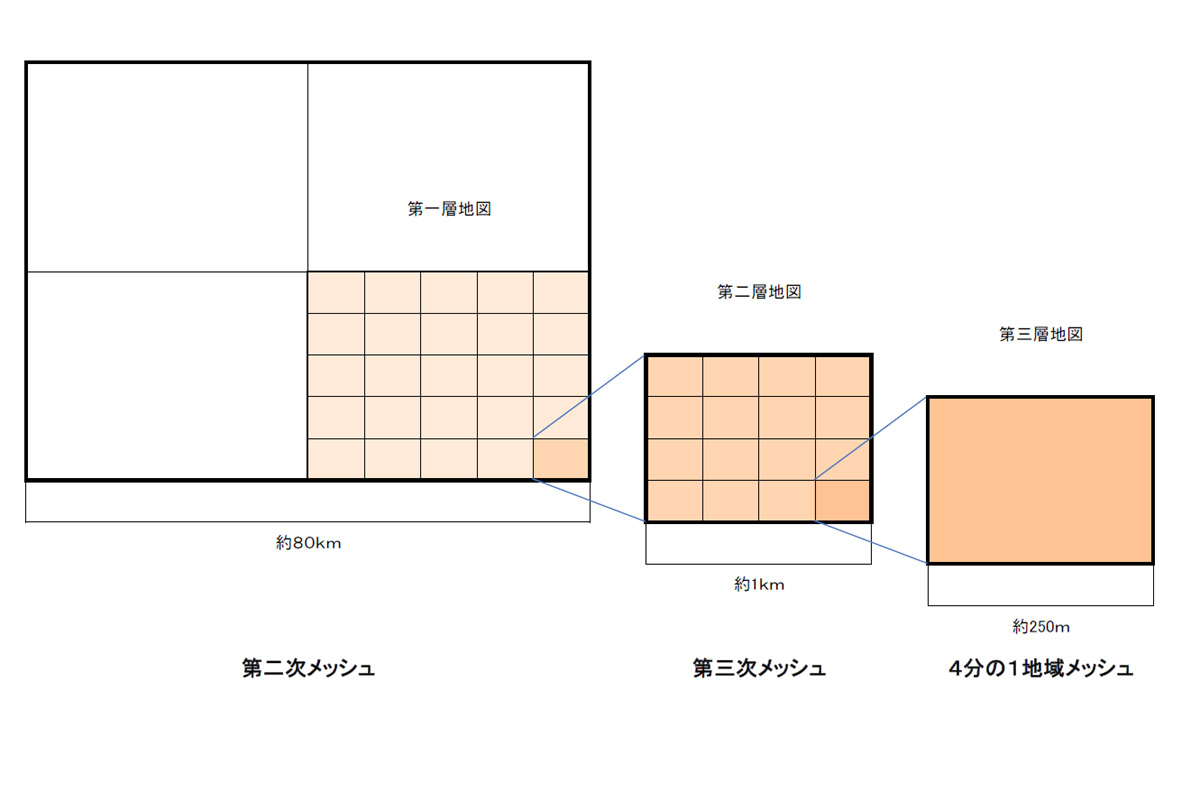
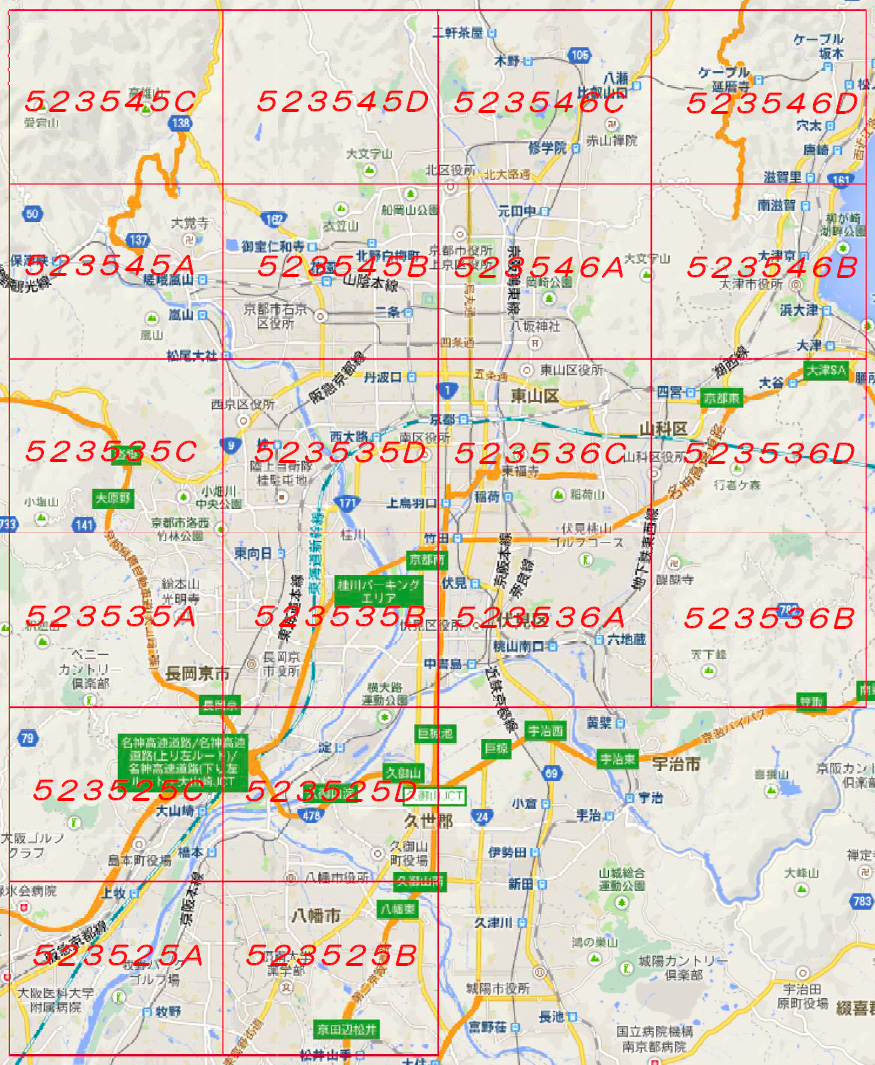
地図の表示範囲は今後の拡張を考え、土地利用細分メッシュデータの分割方法と一致させることとした。そして最大拡大表示で4分の1地域メッシュ、すなわち1辺250mが1枚に収まるように地図を描くこととした。今回の訪問する範囲は第1次地域区画の5235内に収まるので、この範囲の地図を作ることとなるが、第1次地域区画は1辺約80kmなので全域の地図を作るとなると8×8×10×10×4×4=102400枚となる。これではKindleの内蔵メモリーに入らなくなる恐れがるので、使用する範囲の第2次地域区画で5区画分とした。これにより5×10×10×4×4=8000枚とかなり少なくなった。
次の課題は8000枚のPDFをどのように作るか?である。先ずはGoogleMapなのでInternet Explorerで描くことを考えたが、PDF作成を自動化する方法が見つからないため断念した。手作業で作成するには8000枚はあまりにも多すぎる。次に地図データを管理しているFilemakerを利用することを試みた。Filemakerにはver.8.5よりWebビューア機能が追加され、データベースのレイアウト画面内にWebページを表示できるようになっている。すなわちGoogleMapの表示範囲の中心座標、縮尺、描画に使用する地図表示用HTMLと呼び出す表示用XMLファイルはデータベースで管理し、GoogleMapをFilemaker内に表示することができる。後は1枚1枚の地図をPDFで印刷すればよいこととなる。Filemakerは関数と共にスクリプトが提供されているため、ある程度の自動生成プログラムを組むことも可能であるので、延々と続く手作業からは開放されそうだ。
地図は縮尺別に3段階作成することとする。第一層は第二次地域区画の四分の一、すなわち約5km四方の範囲を表示する地図とする。今回の範囲では5区画×4枚で20枚必要となる。第二層は第一層を5×5の25等分したもの、つまり第三次地域区画が1枚に収まる地図とする。これは約1km四方の範囲となる。地図の端から端まで歩くと15分程度ということだ。この地図は第一層20枚×5×5=500枚必要となる。そして第三層は上記の通り、1辺250mの4分の1地域メッシュと同等の範囲とするので8000枚が必要となる。合計で8520枚の地図を描画しなければいけないことが分かった。
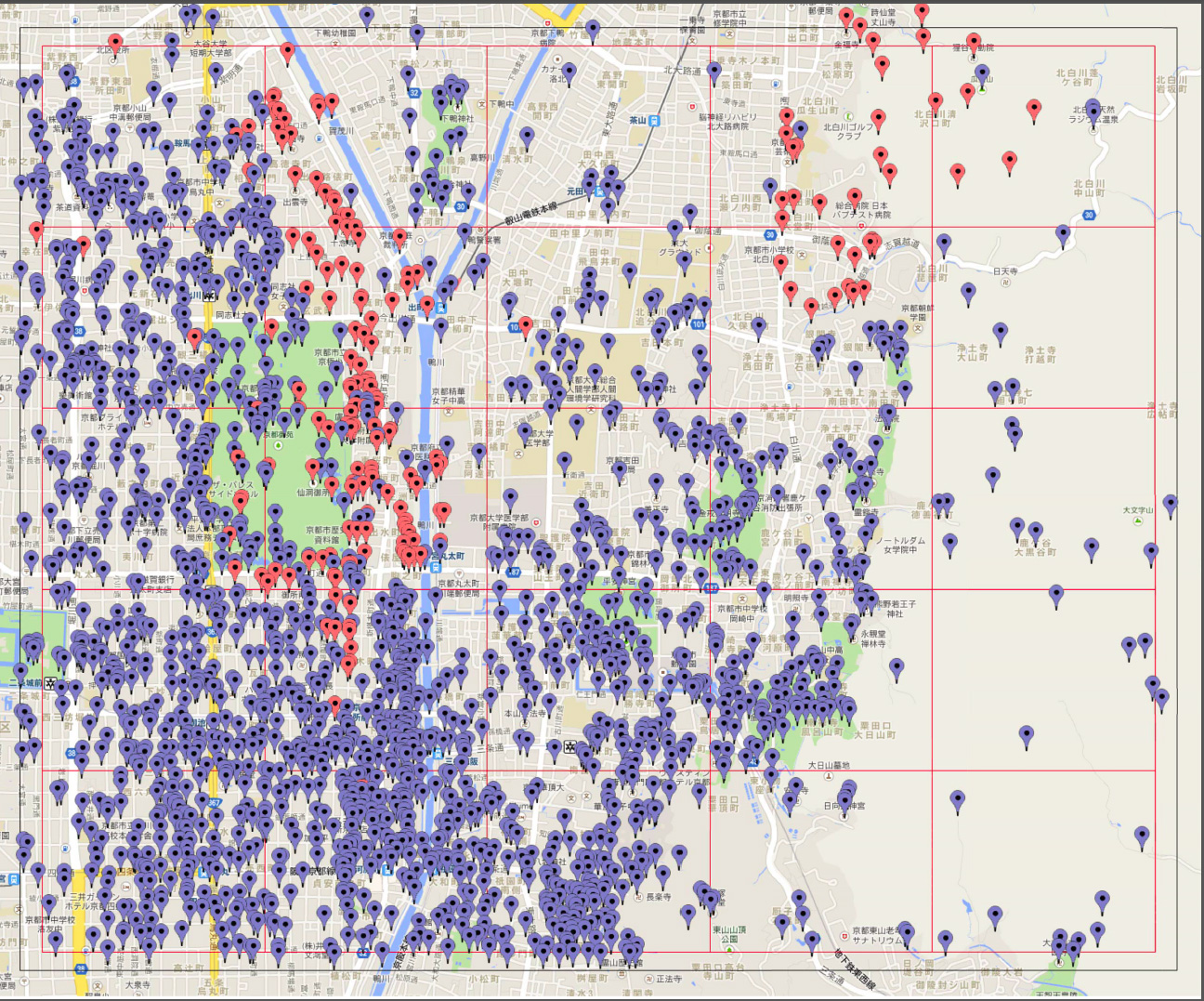
この8520枚の地図のために、表示用XML8520ファイルを作成することが最初の作業となる。そのために、地図テーブルに8520レコードを作製し、1レコードずつ中心の座標を設定することとなる。第三層の地図の場合、緯度で7.5秒、経度で11.25秒が1枚の表示範囲となる。そのため中心座標は緯度7.5秒、経度11.25秒ずつ動かすこととなる。さらに地図1枚毎にその表示範囲内にあるポイントの座標IDコードをマーカーテーブルに複写する。このようにして8520レコード全ての設定を行うと、総数14945件の座標テーブルから、総数42111件のマーカーテーブルが出来上がる。これは三層の地図を作ったため14945×3≒42111ということである。
第二層地図1枚に続いて第三層地図16枚を描くような印刷設定を行う。第二層地図1枚に対して拡大図16枚が付くという全17頁の二層構成ができる。このようにして第二層地図500枚分の500のPDFファイルを作成する。Webビューアはメモリーの解放が上手く行えていないようなので、5つのPDFファイルを作成したらFilemakerを終了し、メモリーを解放できたら再び自動起動し次の5ファイルを作成するようなスクリプトを作成して対応した。すなわち100回のFilemaker再起動を行い500ファイル作成する。
このようにして第一層地図分20ファイルと第二・三層の地図を一つに纏めた500ファイルができあがった。この後、各地図(PDFの各頁)間を移動するボタンをPDFファイルに設定する段階に入る。先ず、第二・三層の地図を一つに纏めたファイルをAcrobat Proで開く。1頁目の第二層地図の4×4の16区画に分割されたそれぞれの区画にインターラクティブオブジェクトのボタンを作り、クリックすると該当する頁へ移動するページビューを設定する。同様の作業を16区画全てに対して行う。次に2頁から17頁に対してもインターラクティブオブジェクトのボタンを作り、クリックすると1頁、すなわち第二層地図へ戻るページビューを設定する。これによって1頁の16分割の区画のいずれかをクリックするとその部分の拡大頁に移動し、その頁の中央部分をクリックすると再び1頁目に戻るという構成が出来上がる。これらの全17頁に設定されたインターラクティブオブジェクトのボタンを残りの499ファイルに対しても複写する。
次に第一層地図のPDFファイルを開く。第一層地図は5×5の25区画に分割されている。この1つの区画が第二・三層の地図を一つに纏めた17頁構成のPDFファイルに該当する。そのため「ファイルから挿入」を使い、25個のPDFファイルを第一層地図の後に挿入する。これによって1頁+25×17頁の426頁ファイルとなる。ここにも上記と同じく、ページビューの設定されたインターラクティブオブジェクトのボタンを配置する。先ず、1頁目の25区画に分割された1区画ごとに該当する第二層地図のある頁へ移動するページビューを設定する。さらに25枚ある第二層地図に対しても1頁に戻れるように、ページビューを設定する。これらの作業を残りの第一層地図19ファイルに対しても行う。
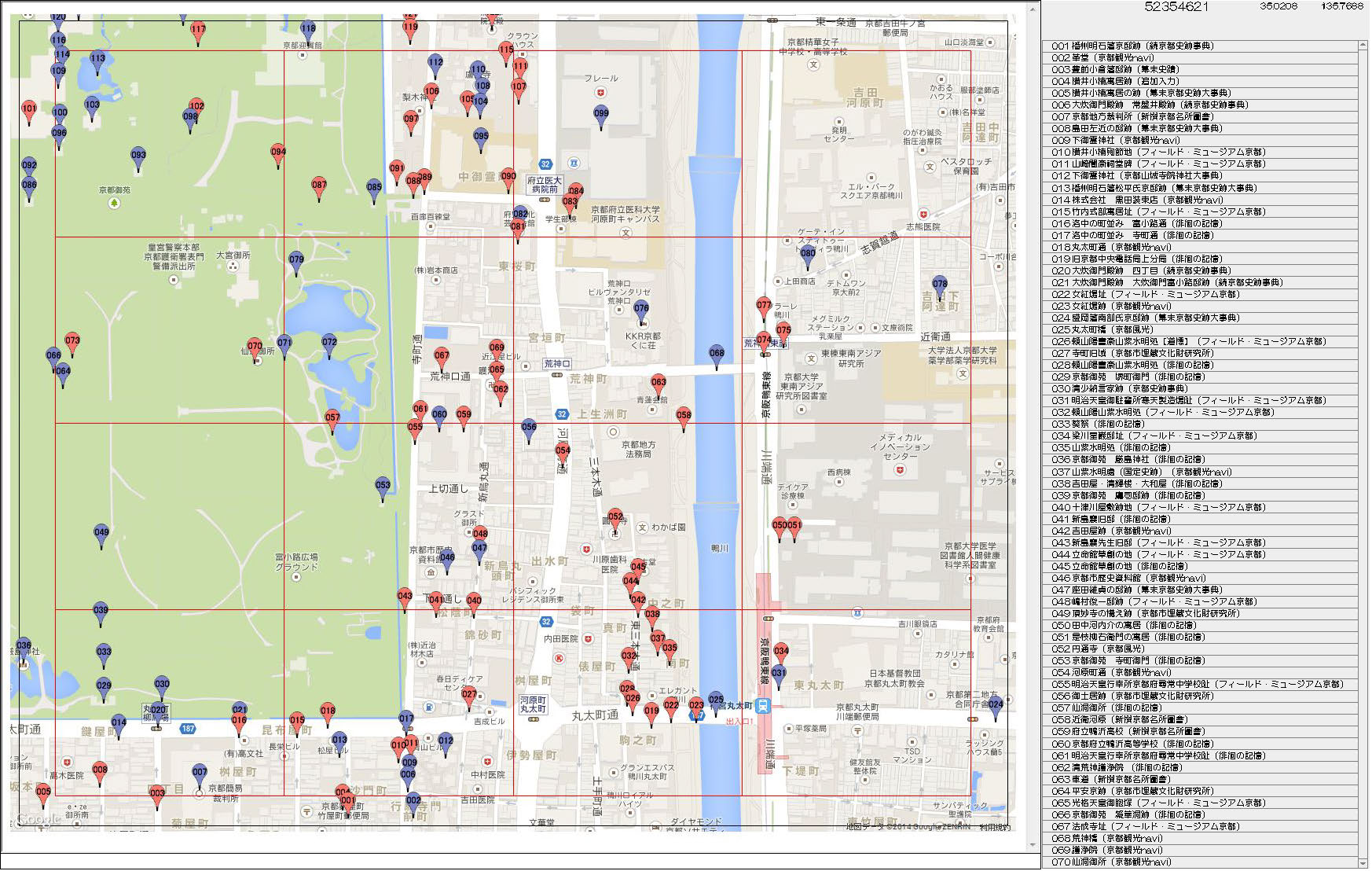
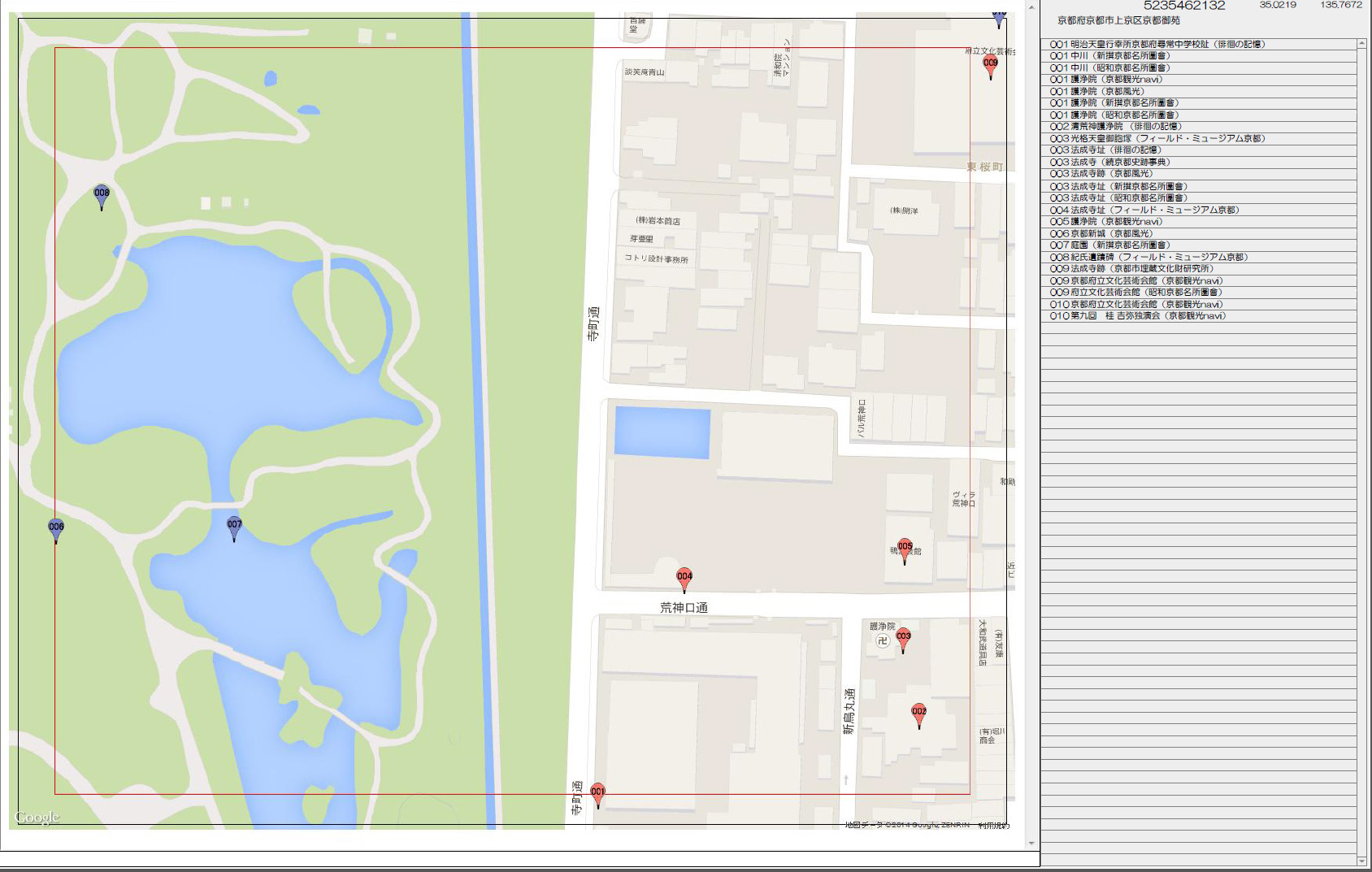
地図右側に名称と番号を表示
以上の膨大な手作業によって最終的には20個のPDFファイルが出来上がる。PDFファイルは開くと第一層地図が現われ、その地図で見たい区画をクリックする。すると拡大された第二層地図の頁へ移動する。さらに拡大したい場合は、該当する区画をクリックする。このように3段階の縮尺の地図を一層毎に拡大しながら進み、また一層毎に戻るという機能を持たせる事が出来上がる。
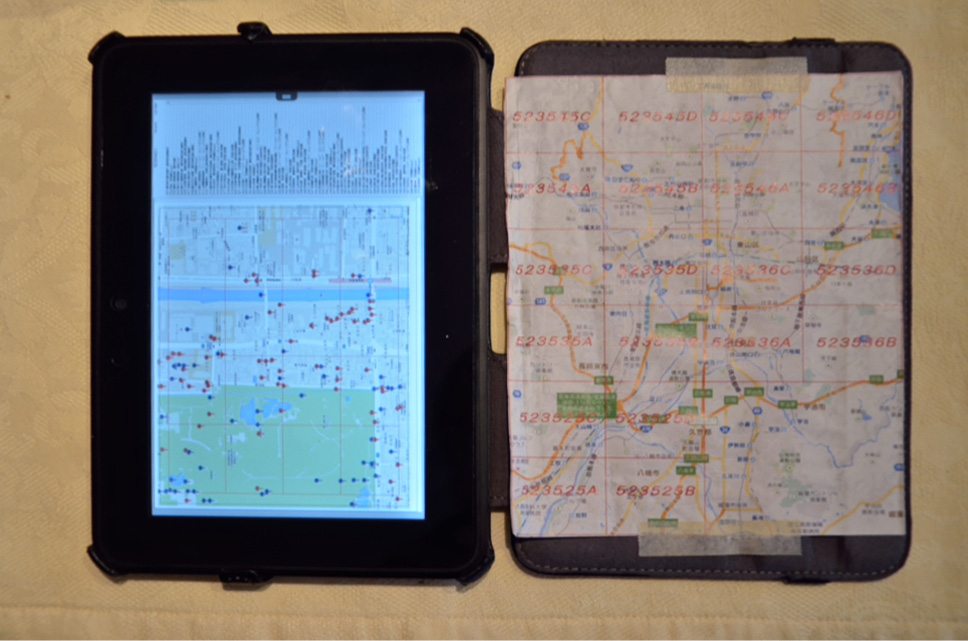
本来ならばこの20個の第一層地図間を移動するための全体地図を作り、ファイル間移動するリンクを設定したいのだが、AndroidのAcrobat Readerではリンク先のファイルを開く機能がないため、次のファイルに移動するときは、Acrobat Readerの「ファイルを開く」で対応することとした。なお、20個のファイルの名称を記述した地図を紙に印刷し、端末ケースの内側に貼り付けたら分かり易くなった。
さてこのようにして製作した地図を実際に屋外で使用した。先ず端末の輝度設定が屋内用になっていたので、日差しの強い屋外では見難かった。この設定の切り替え方が分からず、設定を変更できたのは旅行が終わってからであった。恐らく旅行中に設定を直せれば見辛さは改善されたであろう。なお屋内設定ならば充電しなくても数日は使えるが、屋外設定にすると電池の消耗が早くなり、1日使うことができるかはまだ確認できていない。
次にファイル間の移動が煩雑であったこと。第一層 → 第二層 → 第三層の移動はそれ程、苦にはならなかったが、違うファイルを新たに開く際に、結構な時間を要することが分かった。ファイルが開く間に、その前に見た地図の道筋を忘れてしまい、その続きが新しい地図のどの部分か分からなくなったことが何度もあった。もう少し第一層地図の表示範囲を大きくした方が良いのかもしれない。そうすることによって、他のファイルへの移動が少なくなるのであろう。
地図の縮尺については、概ね良かったように思える。第三層地図を見ることは当初考えていたほど多くはなかった。比較的大きな道を歩いている場合は第二層地図で十分である。ただし住宅街に入ると第二層地図だけでは迷子になってしまうこともあった。本来ならば、第二層と第三層の中間縮尺が一番使い易いのかもしれない。縮尺についてはもう少し検討の余地がありそうだ。
いずれにしても紙に印刷した地図を8000枚も持って歩くことはできないので、このような携帯端末の進化によって、新しい旅行の歩き方が可能になったことである。
追記(2018年3月7日)
携帯端末Kindle Fire HDでの地図閲覧方法については、さらに改善を続けている。上記のように、実際に使用してみると3段階の縮尺の地図などは必要がなく、適切な縮尺の地図が1つあれば良いという結論に達する。また地図を切り替えるために複数のPDFファイルを切り替えるのに思った以上の時間を要することも分かった。そのため適切な縮尺の地図を貼り合わせた1枚の大きな地図をスクロールしながら閲覧するのが良いということになった。このことは、京都の地図 その4で記しているので、興味のある方はご参照下さい。
右側ケース内側にインデクスとして全地図を貼る










































この記事へのコメントはありません。